
글로벌 팬 커뮤니티 위버스 구축
2019.01월 - 2019.06월 | 시니어 프로덕트 디자이너
Overview
위버스는 전세계 팬들이 덕질 할 수 있는 글로벌 팬 커뮤니티 플랫폼입니다. 팬과 아티스트가 언어적 장벽 없이 쉽게 소통하고 친밀감을 나눌 수 있는 서비스를 구축하는 프로젝트를 진행하였습니다.
My Role
UX 설계: 30% + UI 디자인: 50%
참여 인원: 디자이너 2명, PM 1명
초기 프로포절과 서비스 전략 제안에 참여하였고 디자인 아이데이션 과정을 걸쳐 iOS UI 디자인을 주로 담당하였습니다. 같은 시기에 위버스 디자인 시스템 구축 또한 기여하였습니다.
위버스를 만들게 된 배경
다음카페로 운영되던 공식 팬카페를 사용하는데 있어 글로벌 팬과 레이블사의 페인포인트를 먼저 파악하였습니다.
기존 팬카페 사용 여정의
문제점 발견
기존 팬카페 user journey를 단계별로 파악하였고 외국 팬들의 니즈를 좀 더 파악하는데 집중을 하였습니다. 해당 리서치를 통해 전세계 팬들이 사용할 수 있는 사용자 경험을 설계하는 데 집중하였고 서비스 가입에 대한 진입 장벽을 낮추는 데 도움이 되는 인사이트 또한 도출하였습니다.
UX 목표
인사이트 내용 기반으로 핵심 키워드를 도출하여 서비스 전략에 맞는 기능들을 제안할 수 있었고 지속적인 고도화 작업을 통해 233개 국가에서 사용하는 성공적인 팬덤 플랫폼을 구축할 수 있었습니다.
Weverse 디자인 시스템 1.0
공통된 디자인 언어로 작업자 누구나 일관된 서비스 경험을 쉽게 녹여내면서 작업 효율을 높일 수 있도록 디자인 시스템을 팀에서 만들어 작업 효율성을 증대시켰습니다. 저는 스케치에 디자인 패턴 라이브러리를 제작하는데 집중하였고, 릴리즈 후 협업 스타일 가이드 사이트인 zeroheight을 통해 디자인 시스템을 문서화시키는 작업에 동참하였습니다.
릴리즈된 주요 기능 하이라이트
↓
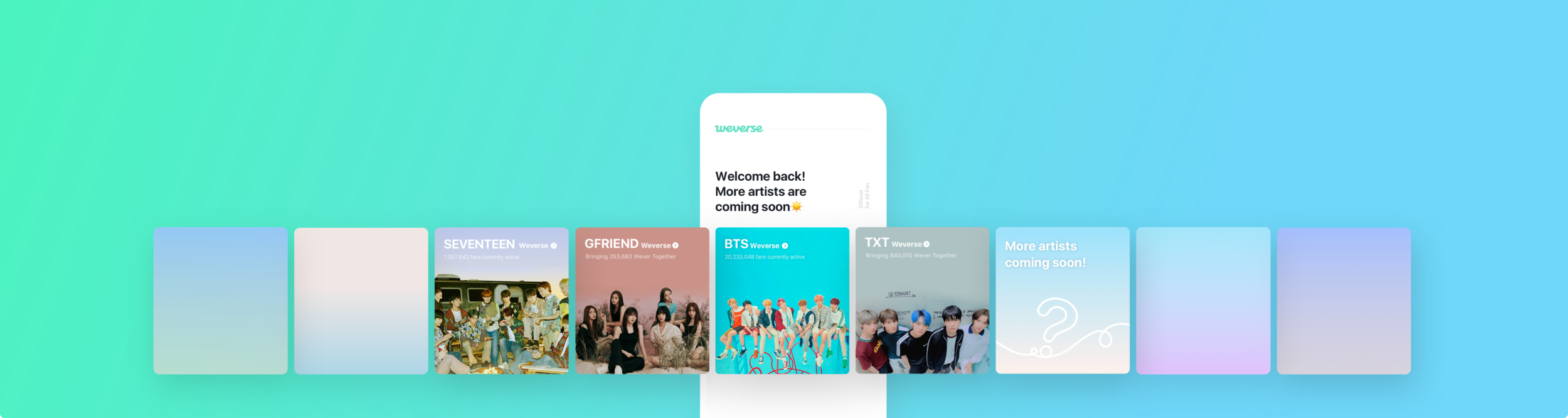
홈
홈화면은 개별 아티스트 커뮤니티로 진입을 도와주는 게이트웨이 같은 역할을 하였고, 초반 릴리즈 시기에는 아티스트 수가 적은 편이여서 입점한 아티스트를 홍보하는데 초점을 맞춘 카드 형태의 캐로솔 UI로 디자인팀에서 제공하였습니다.
커뮤니티 피드
위버스의 모든 커뮤니티는 유저들이 작성한 ‘포스트’가 들어있는 개별 ‘피드’를 가지고 있습니다. 여러 아티스트를 겸덕하는 외국 유저들의 특성을 반영하여, 커뮤니티 화면 상단에 위치한 아티스트 이름 옆의 드랍다운 버튼을 통해 가입한 다른 커뮤니티로 쉽게 이동할 수 있는 UX를 제공하였습니다.
#1. 아티스트 댓글 강조하기 —
1차 서비스 런치 후, 무한으로 이어지는 팬들의 댓글 쓰레드로 인해 아티스트 댓글이 묻히는 현상을 발견하게 되었고 댓글을 통한 아티스트와 팬의 쌍방향 소통이 어렵다는것을 인지하게 되었습니다. 문제를 해결하기 위해, 아티스트가 작성한 댓글은 화면 최상단 고정 플로팅 UI로 노출하였고 클릭시, 컨텍스트 이해를 돕기 위해 해당 댓글이 있는 위치로 포커스 이동하는 UX를 제공하는데 참여하였습니다.
#2. 즉시 번역 기능 제공 —
언어 장벽없이 글과 댓글을 번역할 수 있도록 최초 1회로 디폴트 번역 언어 설정 후, 버튼 클릭 하나로 즉각적인 번역을 제공할 수 있게 하였습니다. 첫 릴리즈 시기에는 9개의 언어 (영어,한국어, 일본어, 중국어, 스페인어, 포르투갈어, 말레이시아어, 인도네시아어, 태국어)로 구글 번역을 제공하였고 iOS 쪽 UI 디자인 담당을 하였습니다. 구글 번역이 항상 정확하지는 않아서 프로포절 단계때, 사용자 참여 번역에 대한 아이디에이션을 팀원들과 진행을 하였고 향후 로드맵에 추가하였습니다.
모먼트
아티스트가 짧은 글과 사진을 통해 직접 소식을 올릴 수 있는 인스타그램 스토리 같은 기능인 ‘모먼트’ 설계를 제가 담당하였고 24시간 동안 팬들이 모먼트에 댓글과 응원을 달 수 있도록 디자인하였습니다.
#1. 모먼트 작성 플로우 (아티스트 관점)
자유롭게 Lo-Fi 프로토타입을 체험해보세요.
팬들과 적극적인 소통을 유도하기 위해 아티스트가 모먼트를 7일 이상 올리지 않을시, 커뮤니티 화면 진입시에 유도 배너를 노출해주어 모먼트 글쓰기 플로우로 이동시켜주는 경험을 설계하였습니다.
#2. 업로드된 모먼트 확인 플로우 (유저 관점)
자유롭게 Lo-Fi 프로토타입을 체험해보세요.
팬레터 컨셉을 착안하여 팬들이 개별적으로 아티스트로 부터 편지를 받았다는 느낌을 살리기 위해 받는이와 보내는이가 적힌 우편 형태의 UI로 커뮤니티 피드 상단에 노출해주어 모먼트를 받아볼 수 있게 하였고, 아티스트가 올린 모먼트가 있을시 해당 배너를 클릭해서 업로드된 모먼트를 확인할 수 있는 경험을 설계하였습니다.
글쓰기
팬들의 기존 SNS 사용 행태를 디자인팀에서 리서치 단계에 파악하여, 아티스트를 위해 숨겨주고 싶은 내용이 있거나 팬들끼리 서로 당부의 말을 전파하고 싶을 경우 ‘Hide From Artist(아티스트로 부터 숨기기)’ 기능을 글쓰기에 제공하여 기존 팬 커뮤니티와 차별 요소를 두었고, 이외에도 아티스트에게 하고 싶은 말을 전용 해시태그를 달아서 보낼 수 있게 미디어 중심의 간편한 글쓰기 기능의 UI 디자인을 담당하였습니다.
미디어
위버스 서비스의 목적 중 하나인 미디어 플랫폼으로써의 포지셔닝 강화를 위해 여러 플랫폼에 흩어져 있던 무료/유료 콘텐츠를 한 공간에서 시청할 수 있도록 하였습니다.
첫 릴리즈 후, 코로나 시대에 대응하며 팬과 아티스트와의 관계를 온라인을 통해 지속적으로 강화시켰고 첫 방탄소년단 온라인 콘서트인 ‘방방콘’을 위버스에서 주최하여 최대 75만명이 동시 접속하는 성공을 거둘수 있었습니다.
팬클럽 멤버십
기존 소속사들은 팬클럽 멤버십을 기수제로 대다수 운영하였지만 기수제는 회원을 받는 시기가 정해져있어 뒤늦게 입덕한 팬들은 멤버십 가입을 원할때 하지 못하는 단점이 있어 위버스는 기수제를 폐지하고 상시로 가입할 수 있는 팬클럽 멤버십을 제공하여 팬클럽 멤버십 가입에 대한 진입장벽을 낮추었습니다.
저는 기존 유료 팬클럽 멤버십 가입 프로세스를 프로세스화시켜 플로우를 설계하는데 참여하였고 위버스와 같은날 출시한 저희의 팬 커머스 플랫폼인 위버스샵을 통해 멤버십을 구매하고, 컨텐츠는 위버스를 통해 소비할 수 있는 형태의 플로우를 제공하였습니다.
위버스 릴리즈 후 성과
*2020년 기준
+1920만
누적 가입자수
누적 가입자수를 0명에서 +1920만명까지 달성하였고
233개 국가에서 가입을 하였습니다.
470만
MAU
월간 활성 사용자 수를 0에서 470만까지 달성하였습니다.
1700만
위버스 누적 다운로드 수
위버스 앱 다운로드 수를 0에서 1700만까지 달성하였습니다.




















