데일리호텔 리뷰 작성 UX 개선
2016.11 - 2016.12 | 프로덕트 디자이너
Overview
데일리호텔은 숙박과 레스토랑 예약 서비스를 제공하는 서비스입니다. 사용자들이 예약을 결정하는데 있어 중요하게 생각하는 요소중 하나인 리뷰 시스템을 구축 하기 전 기존 리뷰 작성 화면의 구조 및 사용성을 재정비하는 UX 개선 프로젝트를 진행하였고, 리뷰 퀄리티를 높이는 것과 최소한의 노력으로 리뷰 작성을 끝까지 작성할 수 있도록 목표로 삼았습니다.
My Role
UX 설계: 80% + UI 디자인:100%
참여인원: 디자이너 1명, PM 1명
해당 프로젝트 디자인 리딩을 하였고, 디자인 스프린트를 통해 가설을 기반으로 제작된 디자인을 프로토타입을 통해 빠르게 테스트를 돌려 검증을 하였습니다. 후반부 인터렉션 제작 단계에서는 다른 한명의 디자이너와 기민하게 협업하였으며, PM1명과 클라2명 백앤드 2명과 가깝게 프로젝트 단계별로 소통하여 프로덕트를 성공적으로 런칭하였습니다.
프로젝트 배경
기존에도 호텔이나 레스토랑 방문 후 만족도 서베이를 유저들에게 요청을 하였고, 작성된 리뷰를 DB에 저장을 해두고 있었지만 서비스 내 리뷰 시스템이 존재하지는 않았습니다.
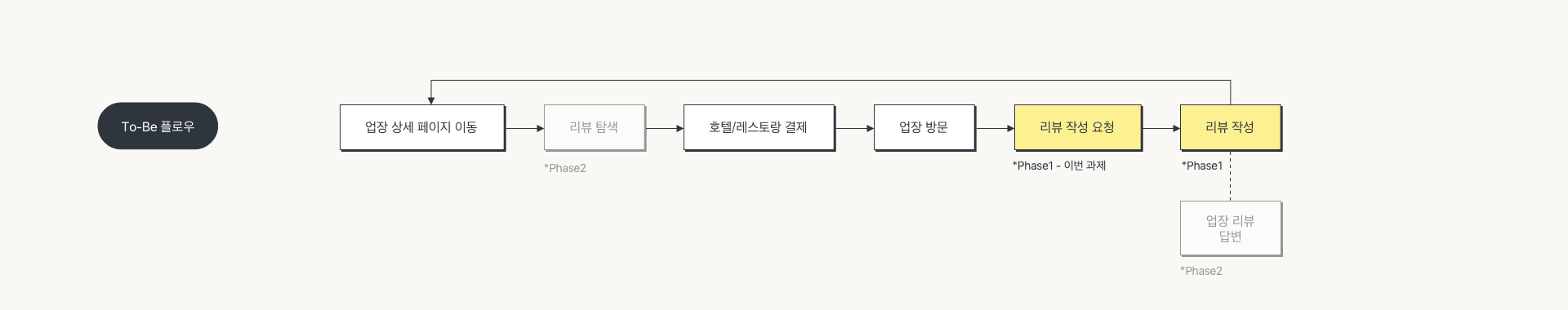
기존 리뷰 작성 플로우
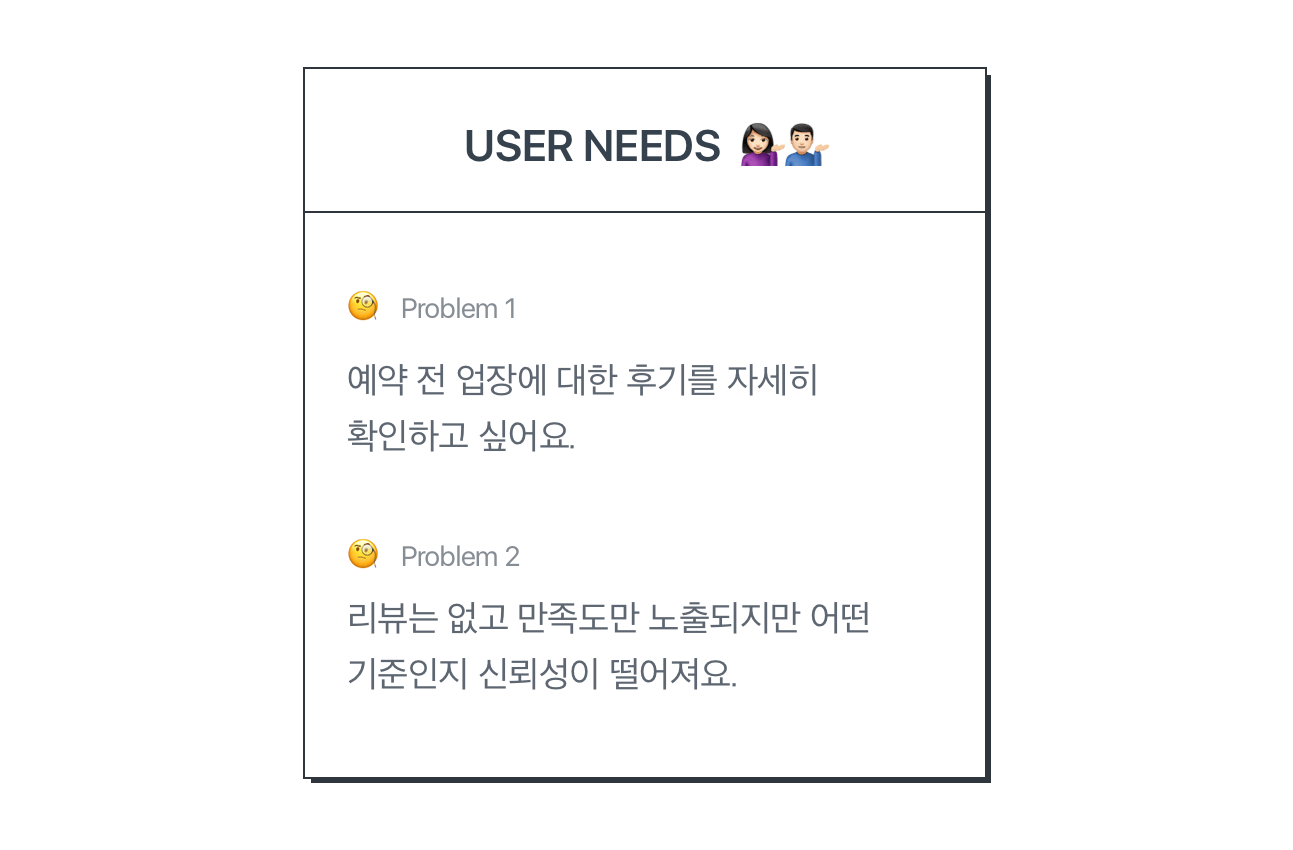
주요 문제점과 니즈
리뷰 시스템 구축에 앞서, 리뷰 작성 화면 재정비가 필요한 것으로 파악이 되어 다양한 관점에서의 문제점과 니즈를 파악한 후 프로젝트 방향성을 설정할 수 있었습니다.
리뷰 항목 세분화를 통한 구조 변경
리뷰 작성 개선 UX 목표
사용자가 자발적으로 리뷰 작성을 완료 할 수 있도록 일반적인 형태의 설문조사 보다는 더 가볍고 재밌게 참여할 수 있는 리뷰 작성 환경을 제공하기로 하였습니다.
“
어떻게 하면 자발적으로 유저들을 참여하게 해서
리뷰 작성을 끝까지 유도할 수 있을까?
”
가설
리뷰를 작성하는데 있어 이모지를 선택하게 하고 키보드로 입력하는 횟수를 줄일 경우
리뷰 작성을 끝까지 완료할 확률이 높아질 것이다.
어떤 형태의 리뷰 작성을 제공하더라도 시간 투자하는것 때문에 귀찮은 유저들이 있을 수 밖에 없기 때문에
유저가 자발적으로 리뷰 작성을 하게 하기 위해 진입장볍을 낮출 수 밖에 없었고
리커트 척도(Likert Scale)에 기반한 다섯가지의 감정 이모지를 활용해보기로 하였습니다.
리뷰 작성 플로우 검증하기
최소한의 노력으로 리뷰 작성을 끝까지 완료할 수 있도록 어떤 플로우를 제공하는게 맞을지 제일 효과적인 플로우를 찾고 검증하는데 집중하였습니다. 다양한 아이데이션을 lo-fi형태로 제작하였고 2가지 안으로 추려서 간단한 캐쥬얼 사용성 테스트를 프로토타입으로 제작하여 사내 유저 테스트를 진행하였습니다.
A안: 세로 플로우
(스크롤하여 모든 항목을 한번에 선택하기)
디자인 스트린트1 — 한눈에 여러 질문을 한 화면에서 파악할 수 있어 전반적인 질문에 대한 컨텍스트를 이해하기가 쉬웠지만 세로로 계속 스크롤을 지속적을 하는 부분에 있어 귀찮다라는 피드백 또한 받을 수 있었습니다.
디자인 스프린트2 — 해당 피드백을 반영하여 질문을 선택하면 자동으로 다음 질문으로 포커스 이동해주는 UX를 추가하여 스크롤에 대한 부담감을 줄일 수 있었습니다.
B안: 가로 플로우
(매 항목 선택 후 화면 이동하기)
질문 선택 한 후 다음 질문으로 넘어가기 위해서는 좌에서 우로 이동하는 플로우였고 위아래로 스크롤 하는것보다 좌우로 이동하는것이 조금 더 어렵고 불편하다라는 피드백을 얻을 수 있었습니다. 이외에도 사전에 질문들을 미리 확인하고 싶은데 하나씩 선택해서 이동하다 보니 리뷰 작성이 더 길게 느껴져 짧고 빨리 끝낼 수 있으면 좋겠다는 피드백 또한 있었습니다.
결과
실험을 통해 세로 스크롤 디자인을 통해 더 쉽고 빠르게 리뷰 작성을 완료할 수 있었습니다.
이모지로 생동감 주기
다녀온 업장에 대한 리뷰를 이모지로 선택하게 하도록 한 이유는 긍정적 그리고 부정적인 경험 모두 다 감정과 연결되어 있기에 조금 더 솔직하고 진실한 리뷰를 유저들이 남겨줄것이라 믿었습니다. 이모지 평점은 숫자 형태로 계산이 되어 1에서 5까지의 척도를 기준으로 데이터를 저장하도록 하였고 해당 평점은 추후 리뷰 시스템 도입때 적극 반영하여 보여주었습니다.
이모지 애니메이션 제작에 있어서 어려웠던 점
애니메이션을 처음부터 끝까지 만들기에는 리소스가 많이 들어 페이스북 라이브러리 ‘Keyframes’을 적극 활용하였습니다. 움직이는 이모지의 제일 큰 개발 이슈는 20개가 넘는 이모지들이 동시에 같은 화면에서 움직이다 보니 폰 용량을 꽤 많이 차지하여 메모리 부족으로 앱이 죽는 확률이 높았습니다. 클라 개발자들과 긴밀하게 논의하여 화면 안에 들어와 있는 이모지들만 움직이도록 하였고, 화면 밖에 있는 이모지들은 일시 정지된 상태로 구현하여 앱이 죽는 문제를 해결하였습니다
페이스북 라이브러리 ‘KeyFrame’ 활용한
애니메이션
최종 솔루션 주요 하이라이트
↓
개별 세부항목으로 확장
기존에는 하나의 입력필드 형태로 리뷰를 받았다면, 정량 분석 할 수 있는 구조로 변경되어 리뷰 항목을 6가지로 세분화된 형태로 UX설계를 하였습니다.
피드백 제공
리뷰 항목이 많아지다보니 진행사항을 유저에게 알려주기 위해, 리뷰 제출까지 몇단계가 남았는지 버튼 비활성화를 통한 남은 갯수를 안내해주어 언제 끝날지 모르는 기대와 실망감을 최소화시켰습니다.
조금 더 친근하게
리뷰 퀄리티를 기존 보다 더 늘리기 위해 최소 글자수를 지정하게 되었는데, 의미없는 글자로 채워 넣을 수 있어 UX Writing으로 조금 더 친근하게 접근하게 되었습니다. 단순 최소 글자수를 보여주는 것이 아닌 몇글자만 입력하면 리뷰를 제출할 수 있다는 형태의 메시지를 제공하였습니다.
리뷰 글 작성을 이모지를 선택하고 맨 마지막에 작성하도록 설계를 한 이유는 앞에서 5가지의 질문을 이미 대답했기 때문에 마지막 단계에서 그만둘 확률이 기존보다 낮아질거라는 판단하에 순서를 변경하여 디자인하였습니다.
릴리즈 된 플로우는 이렇게 생겼어요!
릴리즈 후 성과
리뷰 작성 완료율
10% 상승
릴리즈 후 리뷰 작성 완료율이 10% 상승하였고, 화면 진입하자 막바로 이탈하는 이탈율이 24%로 줄었습니다.
몇개월 정도 리뷰를 새로 축적하고 이후 성공적으로 리뷰 시스템이 데일리호텔 앱에 생기게 되었습니다.