관심사 기반 커뮤니티 플랫폼 빙글
2015.11월 - 2016.01월 | UX/UI 디자이너
Overview
빙글은 관심사 기반의 글로벌 커뮤니티 서비스입니다. 커뮤니티 방문율을 높히기 위해 더 나은 사용자 경험과 컨텐츠의 재발견을 유도할 수 있도록 대규모 개편 3.0 디자인을 진행하였습니다.
My Role
UX 설계: 50% + UI 디자인: 50%
참여 인원: 디자이너 2명, PM 2명
저를 제외한 디자이너 1명과 신규 기능에 대한 정의, UX전략 그리고 서비스 전반적인 구조 개선에 관하여 긴밀하게 협업하였습니다.
이외에도 3.0 진행을 하면서 빙글 디자인 시스템 또한 해당 디자이너와 협업하여 여러 플랫폼안에서도 일관된 톤으로 서비스를 제공할 수 있었습니다.
빙글 3.0 과제를 띄우게 된
배경
수년간 시장 흐름에 맞춰 다양한 서비스 포지셔닝과 변화들을 겪던 도중, 빙글 3.0을 통해 조금 더 유저 개인화에 집중하고 커뮤니티 방문 빈도를 높히는게 저희의 목표였습니다. 저는 빙글 초기 디자이너로 입사하여 4년동안 3번의 대규모 업데이트를 주도적으로 이끌었습니다.
Vingle 1.0 (2013)
소셜 매거진에서 관심사 기반 커뮤니티로 서비스
포지셔닝이 바뀌었습니다.
Vingle 2.0 (2014)
홈 화면은 개인화된 피드와 컨텐츠 큐레이션을
강조하였습니다.
Vingle 2.9 (2015)
유저의 관심사 기반의 개인화된 컨텐츠를 더
적극적으로 보여주기 시작하였습니다.

서비스 UX 체크업
프로젝트 시작하기에 앞서 디자인팀에서 현 서비스의 사용성을 파악하기 위해 UX체크업 리스트를 제작하여
타겟 유저그룹과, IA, 용어 정의, 유저 플로우, 페이지 구조 분석 등을 진행하여
빙글 3.0을 어떤 형태로 접근해야 되고 현재 어떤 부분들이 문제인지 좋은 인사이트들을 발굴할 수 있었습니다.
3.0 목표
릴리즈된 주요 기능 하이라이트
↓
피드
사용자가 원하는 컨텐츠의 접근성을 높이기 위해 유저 개인화에 포커스를 두었고,
조금 더 정교화된 피드 알고리즘을 추가하여 유저가 팔로우하고 있는 커뮤니티와
컬렉션의 컨텐츠를 피드에 보여주었습니다.
기존 피드 상단에 운영되던 ‘Top Stories’는 모든 유저들을 타켓한 제너럴 컨텐츠로
큐레이션 되었다면, 이번 대규포 개편에서는 각 유저 성향에 맞는 컨텐츠인
‘Contents Group’ 을 큐레이션 해주어 피드 중간중간에 노출하여 더 개인화된 피드로 개선하였습니다.
기존 홈, Vingle 2.0
릴리즈된 홈, Vingle 3.0
시각적인 차이점을 두는 동시에 디자인 시스템의 일관성을 유지하면서 다양한 테마 형태의 컨텐츠 그룹에 대한 UI 아이데이션 또한 진행하였습니다.
릴리즈된 홈, Vingle 3.0
앱과 PC웹의 글쓰기 경험을 각각 최적화하기 위해 이미지를 글 중간에 삽입할 수 있는 형태로
글쓰기 개선을 하였고, 안정감 있는 글 소비를 위해 단락과 배열에 중점을 두어 블럭형 카드 구조로 설계하였습니다.
가독성을 높이기 위해 볼드, 들여쓰기, 하이퍼링크 및 글씨크기 조정 같은 기본 텍스트 편집을
제공하여 가독성을 향상시켰고 모바일에서는 글자를 길게 눌러 하이라이팅하여 텍스트 편집을 쉽게 할 수 있도록 사용성 개선에 참여하였습니다.
기존 글쓰기 에디터, Vingle 2.0
릴리즈된 글쓰기 에디터, Vingle 3.0
빙글은 3000개가 넘는 개별 관심사 커뮤니티들이 있었고 저희의 주 기능이였지만,
커뮤니티 페이지 방문율이 생각보다 낮은 편이였습니다. 과제를 진행하면서 사용자들이
커뮤니티 참여를 잘 하지 못하는 이유에 대해 아래와 같은 문제점들을 발견할 수 있었습니다.
1) 커뮤니티 참여를 독려할 수 있는 커뮤니티 요소들이 부족한 편
2) 다른 유저들과 조금 더 자유롭게 소통할 수 있는 자유게시판 같은 공간이 부족한 편
기존 커뮤니티, Vingle 2.0
릴리즈된 커뮤니티, Vingle 3.0
#1. 커뮤니티에서 일어나는 일을 한눈에!
커뮤니티 미리보기
개별 커뮤니티 페이지 방문율을 높이기 위해 유저들이 자주 방문하는 상위 커뮤니티 6개를 유저 피드 상단에 스크롤 가능한 탭 형식으로 노출해주어
개별 커뮤니티에서의 최신, 인기, 트렌딩 중인 글들을 요약해서 보여주어 커뮤니티 화면으로의 방문율을 높힐 수 있었습니다.
저는 초기 프로포절 단계때만 참여하여 다양한 탭 UX에 대한 고민과 보여줄 컨텐츠에 대해서 아이디어를 낼 수 있었습니다.
#2. 조금 더 가벼운 주제에 대한 자유로운 소통
커뮤니티 톡
Passive 유저들은 커뮤니티에서 컨텐츠를 올려 소통하는 방식 외, 좀 더 라이트하게 소통할 수 있는 공간에 대한 니즈가 있었습니다.
고퀄리티 컨텐츠를 반드시 작성해야 한다는 압박감을 줄여주기 위해, 개별 커뮤니티 내에 자유게시판 컨셉의 ‘커뮤니티 톡’ 기능을
도입하였으며, 유저들이 좀 더 가벼운 주제로 편하게 소통할 수 있도록 설계되었습니다.
저는 이 기능의 설계를 주도하였으며, 기존의 일반 글쓰기와는 차별화된, 훨씬 더 가볍고 간편한 팝업 형태의 톡 쓰기 방식으로 구현하여
유저들이 더욱 직관적으로 사용하고, 부담 없이 참여할 수 있는 환경을 제공하였습니다.
컬렉션
유저는 작성한 컨텐츠를 개인 공간인 ‘컬렉션’에 올릴 수 있고,
해당 컬렉션을 ‘커뮤니티’에 발행하여 팔로워을 얻을 수 있습니다.
컨텐츠 크리에이터가 더 많은 팔로워를 모을 수 있도록 돕고 PC웹과 앱에서 컬렉션 편집을
더 쉽게 액세스할 수 있도록 컬렉션 페이지의 전반적인 구조를 재설계하는데 참여를 하였고
컬렉션 수정을 도와주는 ’컬렉션 에디터’를 새로 선보일 수 있었습니다.
#1. 전반적으로 재정비된 컬렉션 구조
컬렉션은 개인 공간이로 비공개/공개 설정이 가능하며, 공개된 컬렉션은 외부와 링크 공유도 가능합니다.
사용자들이 더 쉽게 팔로워를 모을 수 있도록, ‘공유하기’와 ‘팔로우’ 버튼을 PC 웹 하단 오른쪽에 플로팅 형태로 배치하여 접근성을 개선했습니다.
또한, 발행된 글에 집중할 수 있도록 시각적으로 혼란을 줄이고, 불필요한 요소를 배제한 심플한 디자인을 적용했습니다.
기존 컬렉션, Vingle 2.0
릴리즈된 컬렉션, Vingle 3.0
#2. 간소화된 컬렉션 커버 에디터
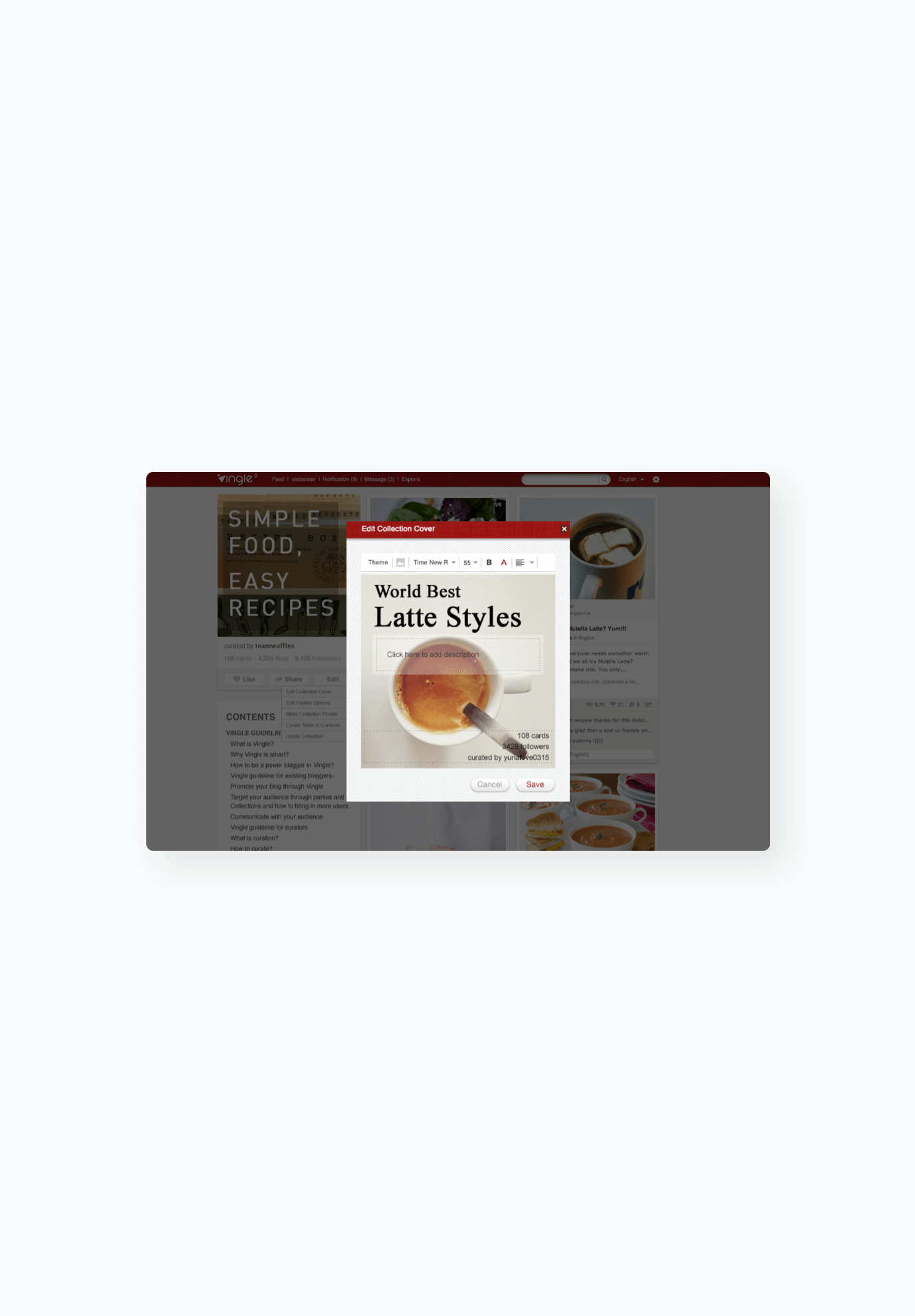
컬렉션은 상단 커버를 통해 페이지를 꾸밀 수 있는데 기존 에디터는 크게 2가지 문제가 있었습니다.
1) PC웹에서만 지원을 했고 기능이 사용하기 복잡함
2) 이미지 위에 글씨가 올라가 가독성 떨어짐.
새로운 컬렉션 에디터는 이미지와 타이틀을 분리해 가독성 문제를 해결했습니다. 또한, 프로덕트와 개발팀과 논의 후,
PC웹에서만 지원되던 기존 에디터의 운영을 중단하기로 했습니다. 대신 유지보수가 용이하고 간편하게 사용할 수 있는 에디터로 변경하여,
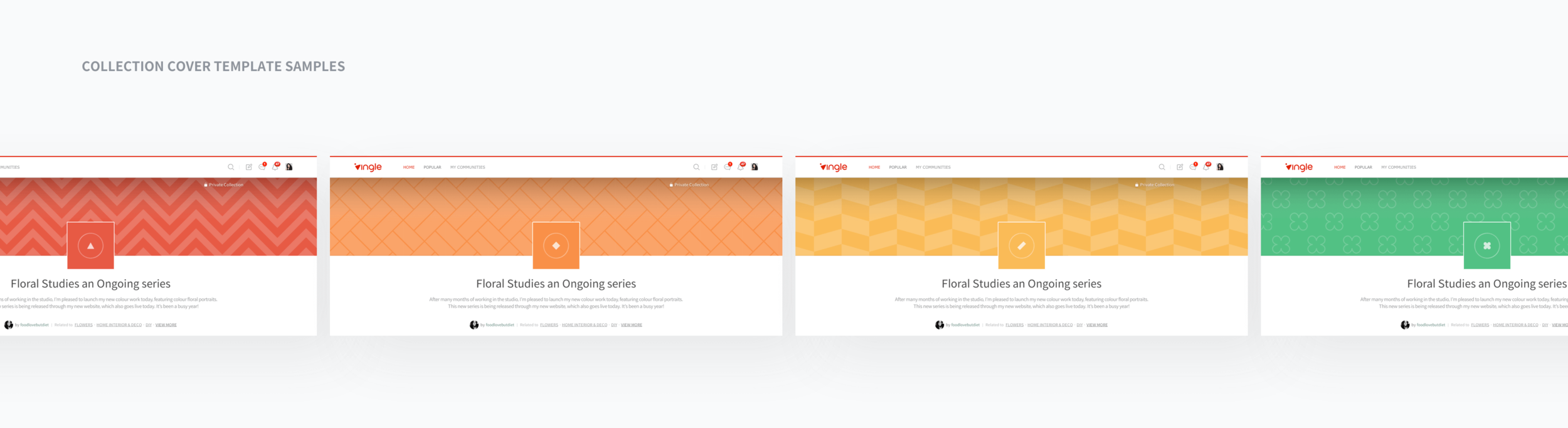
여러 디폴트 커버 템플릿을 제공하고, Phase2에서는 유저가 원하는 이미지를 선택해 업로드할 수 있는 자유도를 추가했습니다.
기존 컬렉션 에디터, Vingle 2.0
릴리즈된 컬렉션 에디터, Vingle 3.0
이외에도 디폴트 커버 템플릿의 비주얼 디자인을 담당하였고, 컨텐츠가 묻히지 않도록 도형, 라인, 컬러 조합을 활용해 여러 템플렛을 제작하여 제공했습니다.
릴리즈 후, 컬렉션으로 진입하는 트래픽과 ‘공유하기’ 버튼 클릭율 모두 상승했습니다.
릴리즈된 홈, Vingle 3.0
릴리즈 후 성과
200%
월간 순 방문자수 (MUV)
2배 상승
빙글 3.0 릴리즈 이후 기존 2.0때보다 월간 순 방문자수가 2배 올랐고,
그당시 2015년도 국내 트위터 사용자를 추월 할 정도로 성장을 했던 서비스였습니다.